编程语言开发微信小程序的入门知识
一、当你准备开发一个微信小程序的时候,你首先需要一个小程序的 APPId 。
这个在微信公众号官网可以获得。(暂时只有官方邀请的才可以获得)。
你还需要准备微信开发者工具,官网同样有下载,下载安装即可,支持windows,linux,和MAC平台。
二、小程序使用的微信自己开发 MINA 框架,提供了视图层描述语言,WXML 和 WXSS 以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
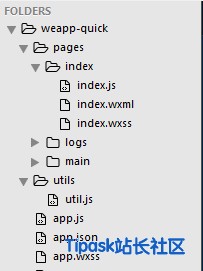
打开的时候会自动提示创建一个demo,demo结构文件树如下:

三、其中app.js、app.json、app.wxss是必不可少的,是小程序生成的依赖文件。
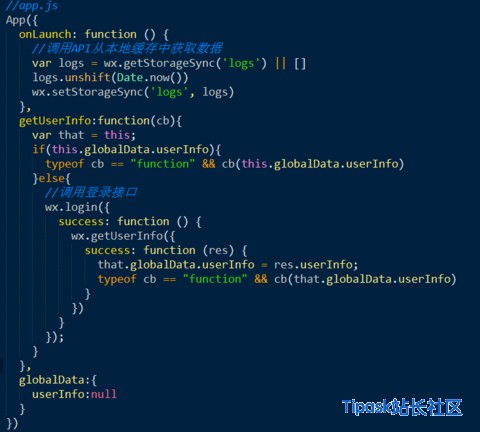
app.js 监听并控制这整个程序的生命周期,也是全局变量声明的地方。如下是 app.js 中的一段代码:

四、上述代码中的一些 API 介绍:
App : 注册一个小程序
onLunch:程序加载时执行的方法
getStorageSync:以同步的方式获取本地缓存
setStorageSync:设置缓存
wx.getUserInfo: 获取用户信息
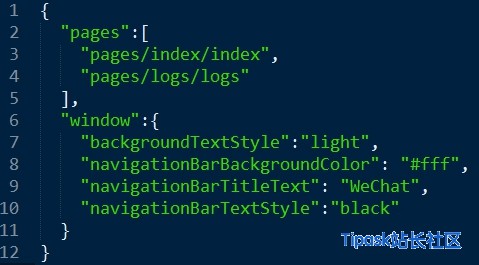
五、app.json 是对整个小程序的全局配置。不可注释。
pages 为注册页面的列表,均为相对路径,省去了后缀名,程序默认显示列表第一个。

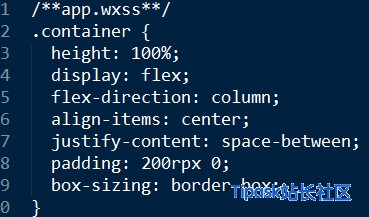
六、app.wxss 是整个小程序的公共样式表。
其中 apx 是尺寸单位,可根据屏幕宽度自适应大小。
与之对应的有 rem:规定屏幕宽度为20rem;1rem = (750/20)rpx 。

七、全局文件就这些,然后我们看 index 文件中的内容
它里面包含了三部分内容:index.js,index.wxml ,index.wxss,下面介绍它们的作用。
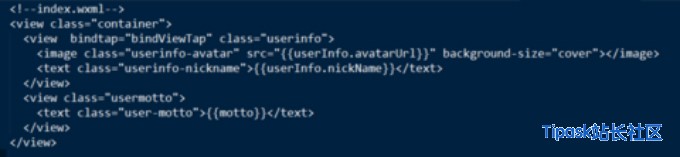
八、index.wxml 文件
这是一个展示页面,作用于html相同。可以看出,内容分块均采用 view 标签,这也很容易让人想到Android 中的布局,但其实只是更多的是 div 标签的另一个版本,在这里面有很多 MINA 自定义的属性,而且在我们在其中也看到了{{ }}样式的值操作,这也很容易让人联想到 angularJS 中的数据双向绑定,在 MINA 中也是支持的。
同时,页面的展示,均需要在小程序全局的json配置文件中配置,前面已有说明。

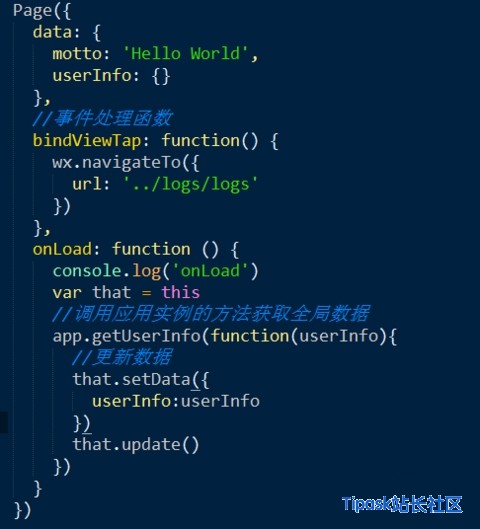
九、index.js 文件
其中:
getApp() 获取应用实例
Page : 声明页面。
data: 定义数据
bindViewTap :为在view中绑定的是tap事件定义操作方法。
wx.navigateTo :导航到响应页面。
onLoad : 定义页面加载时的事件。在这里使用了在全局 app.js 中定义的回调函数,将data中的数据更新,由于双向的绑定,页面中的 userInfo 实例也会更新,显示出您的头像和昵称。

十、index.wxss 中同样定义了一些样式,写法思路与css文件基本一致,只是不需要再去关心屏幕适配问题。
十一、最后一件要做的事就是效果展示了,在开发者工具中扫码即可查看效果。
十二、不过要注意的是,此文只是入门知识,仅仅只是带你们了解小程序的背后都有什么文件(代码)组成的,并不是告诉你们怎么编程开发小程序。
这里涉及到的名词和文件,均是小程序开发需要用到的,所以如果大家真的很急很想开发一个小程序,推荐去看看我的上一篇文章:《不会编程也能开发微信小程序的入门教程》。
思尚品牌帮帮团队一直致力于用最简单的语言方式就能让广大朋友学会如何开发微信小程序以及玩转微信小程序。
下期我再发布一篇《编程语言开发微信小程序的简易教程》,我们不见不散,再见~
- 发表于 2017-02-17 17:57
- 阅读 ( 12011 )
- 分类:技术分享