Tipask3.0程序代码高亮样式配置
因为代码高亮主要针对于技术社区,所以就不直接集成到程序中了。有这种需求的可以按照此文档进行扩展。
本次教程用的是 highlight.js来实现的代码高亮。highlight.js支持很多编程语言例如PHP、Java等等同时也有很多主题 想进一步了解请点击 https://highlightjs.org/static/demo
整体配置步骤其实比较简单,步骤如下:
1、引入主题样式文件
2、引入highlight.js和对于的语言js
3、通过选择器调用highlight.js进行代码渲染。
整体配置方式通过tipask后台站点设置,页面头部扩展和底部扩展即可完成。
以PHP代码高亮为例:
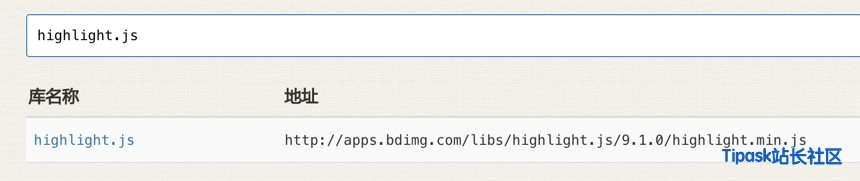
1、去百度cdn找到highlight.js的资源
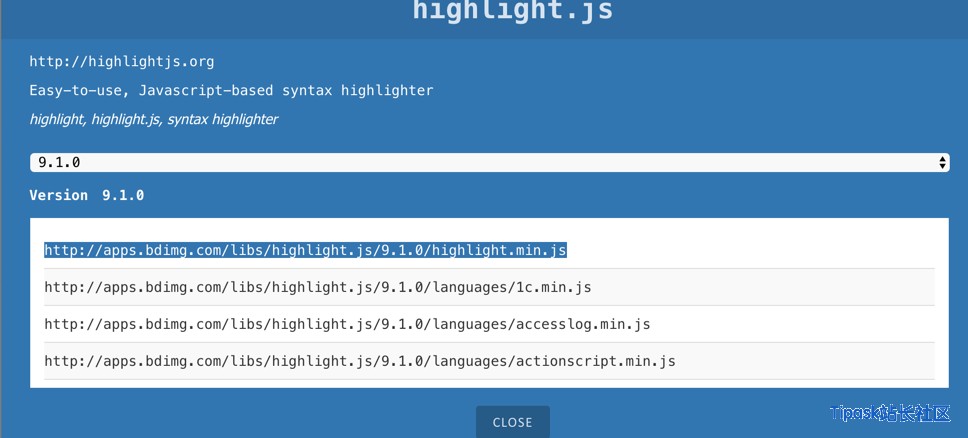
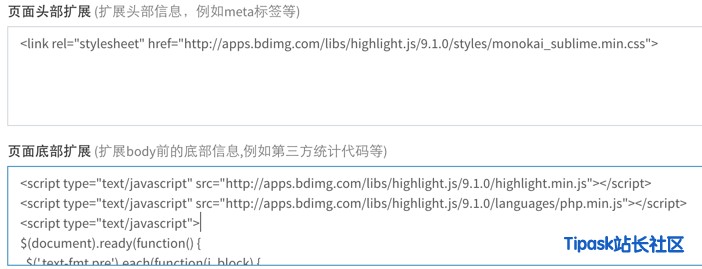
2、点击highlight.js,复制主题样式文件,粘贴到tipask后台页面头部扩展;复制highlight.js的js文件和PHP代码js文件粘贴到tipask后台页面底部扩展。
后台配置截图:
3、找到需要高亮的标签进行代码高亮处理:
好了,将上面的代码放到刚刚添加的js文件下面即可,代码高亮就配置完成了。
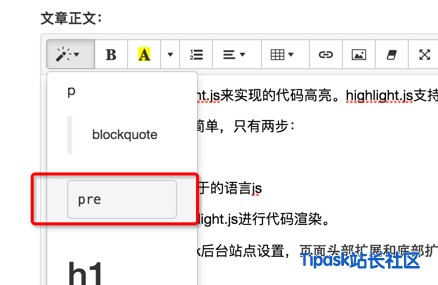
通过Tipask3.0编辑器插入代码片段:
点击pre标签即可。
- 发表于 2016-07-12 14:35
- 阅读 ( 13411 )
你可能感兴趣的文章
- Tipask3.0用户登陆Oauth2.0整合教程 22130 浏览
- tipask代码高亮方案分享 9748 浏览
- 宝塔管理面安装tipask3.x视频教程(5分钟急速安装) 16603 浏览
相关问题
- tipask3.0有教程或者文档吗? 1 回答
- 官方人员可否写一个详细的环境配置教程呢? 2 回答
- 测试一下JS代码高亮 5 回答
- 测试tipask3.1后没有看到手机注册和充值等功能? 1 回答
- 我的一个小建议 1 回答
- 您好,如果用目录来安装,需要怎么做 1 回答
4 条评论
请先 登录 后评论