编程语言开发微信小程序的简易教程
本文档将用demo的形式带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。

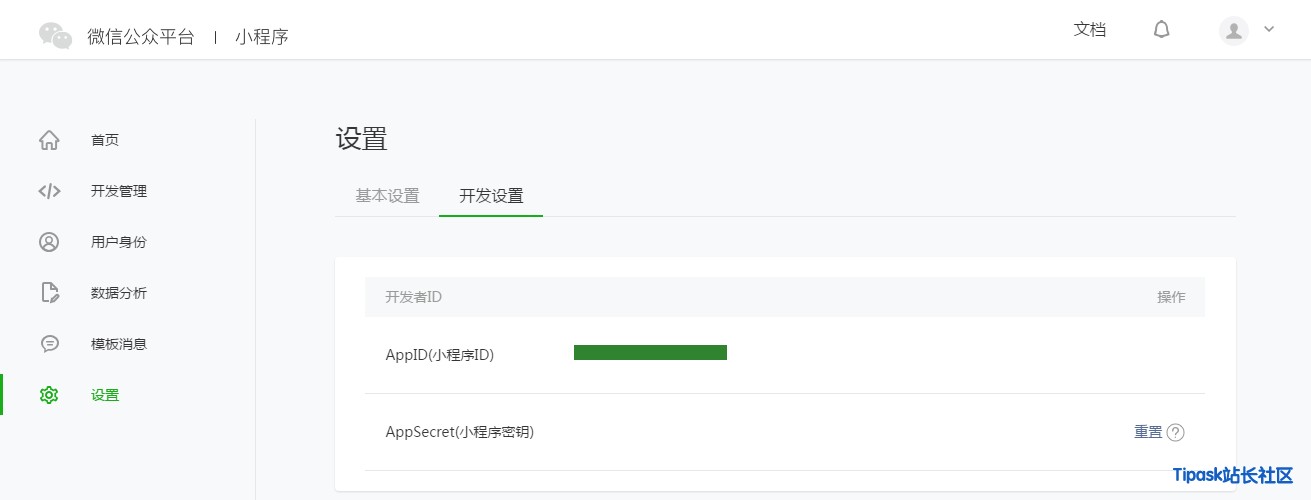
1、获取微信小程序的 AppID
登录微信公众号后台,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
注意:如果要以非管理员微信号在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。启动开发者工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号。

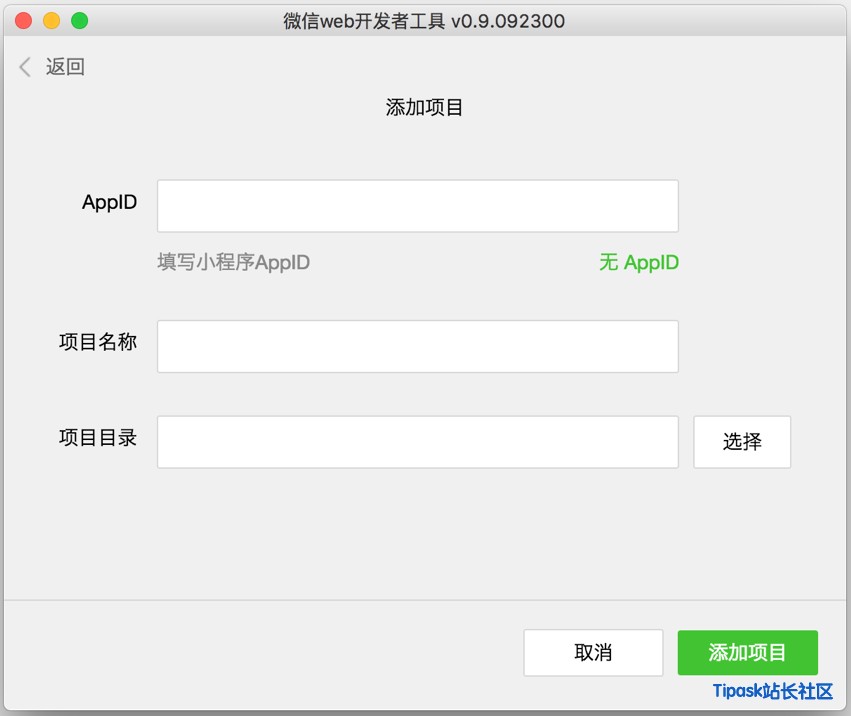
2、创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”
然后填入上文获取到的 AppID ,有AppID就选择输入,没有请选择“无AppID”,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
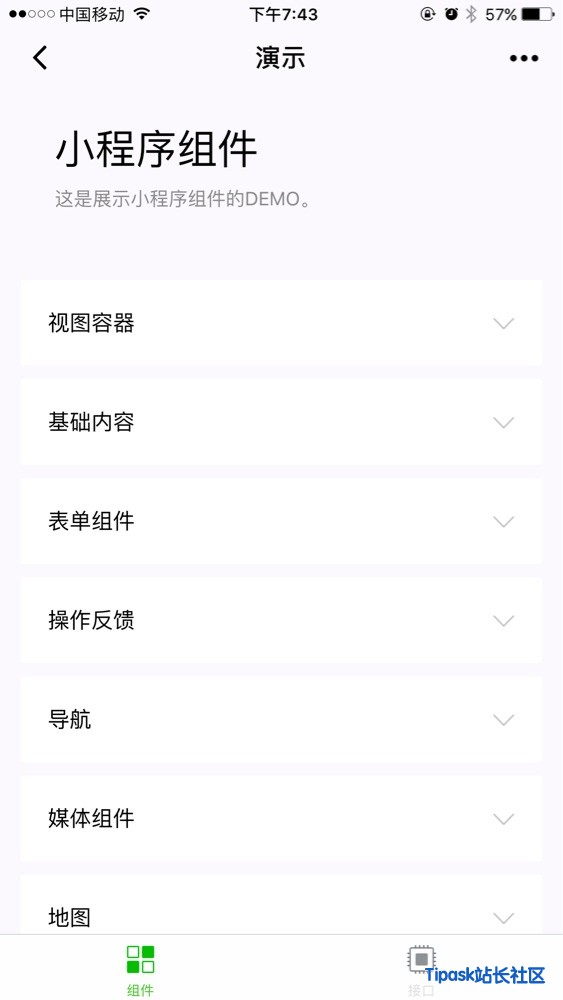
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
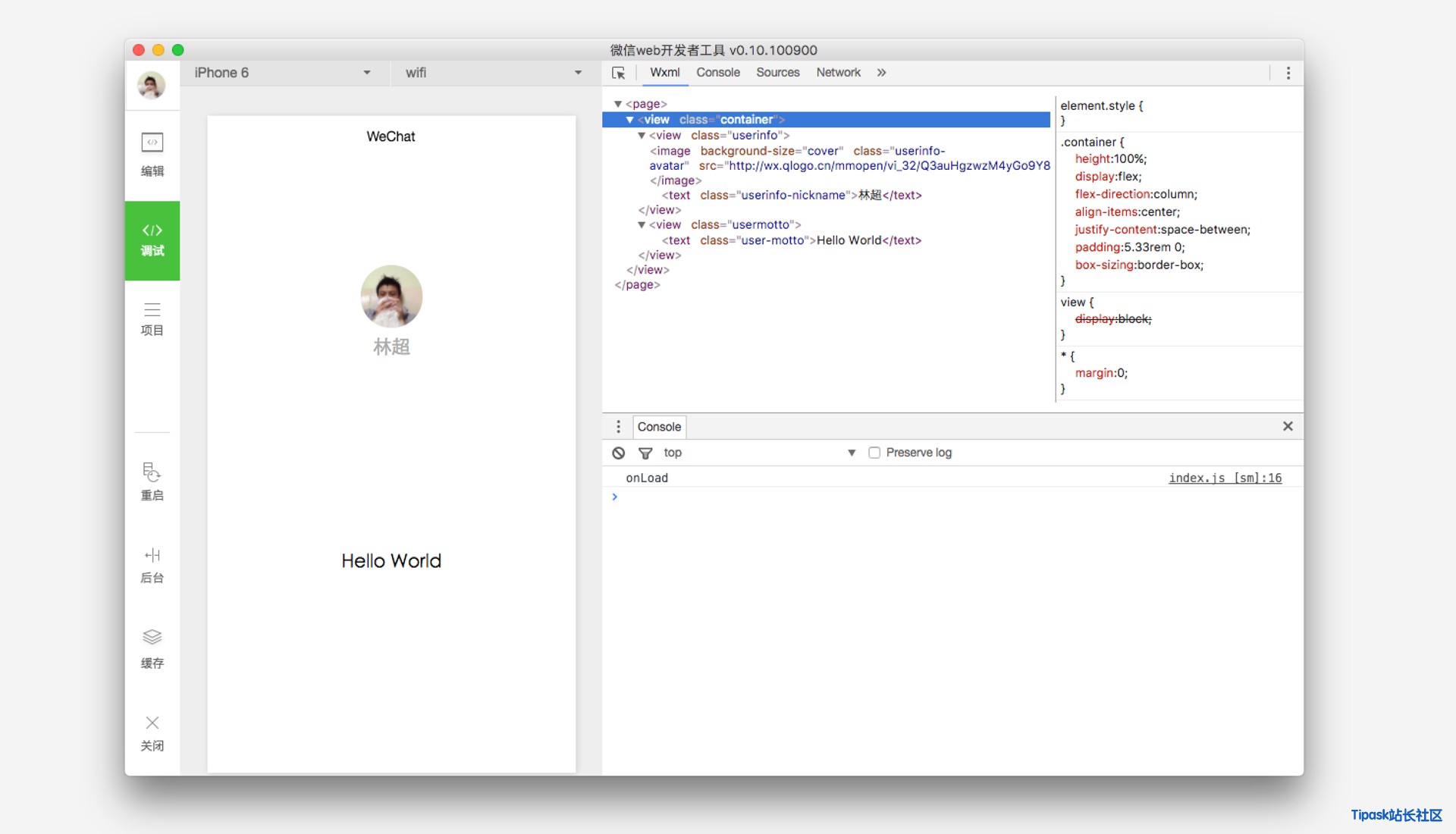
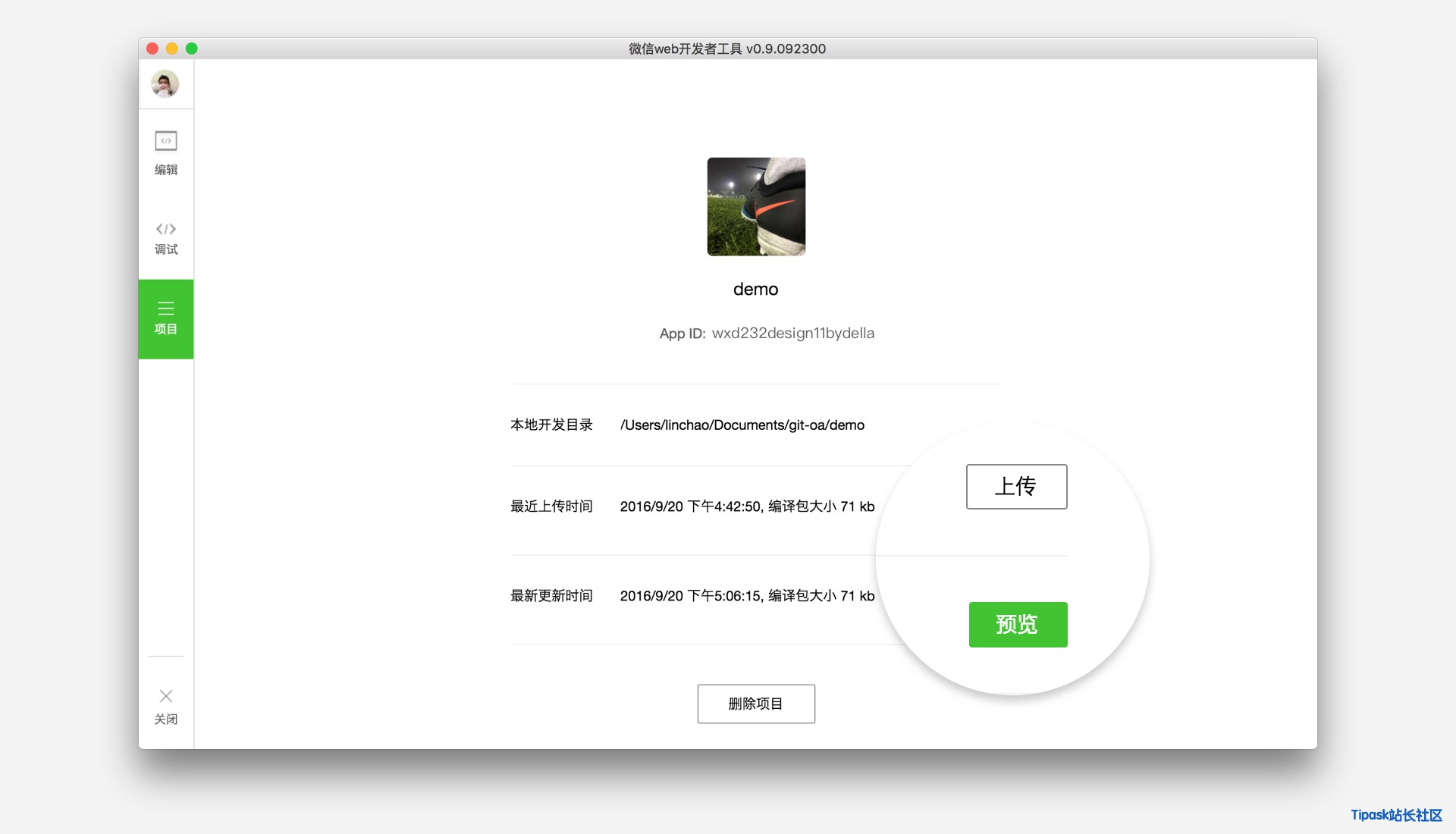
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
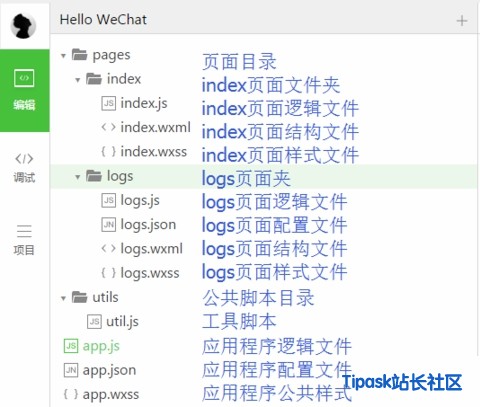
通过官方的QuickStart项目,实现“Hello WeChat”,了解项目结构与基础语法。项目结构图包含的各个文件如下文所示。
3、编写代码
创建小程序实例
点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
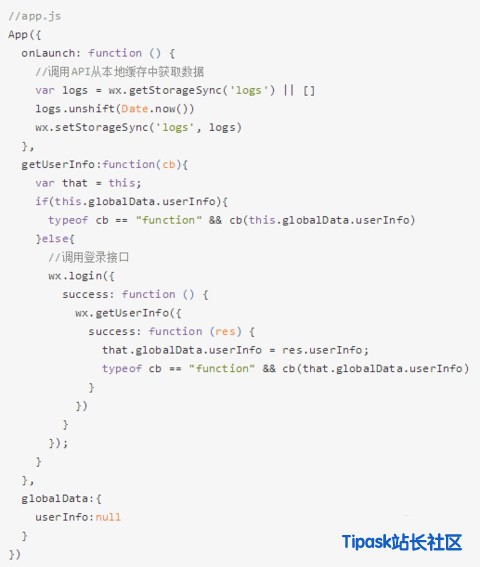
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档。
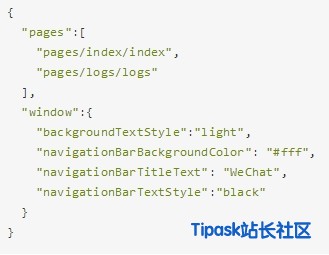
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解。
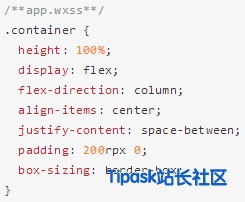
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。

创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
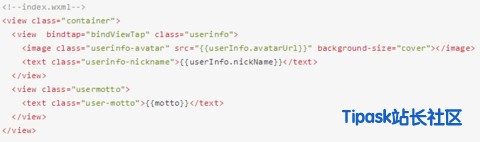
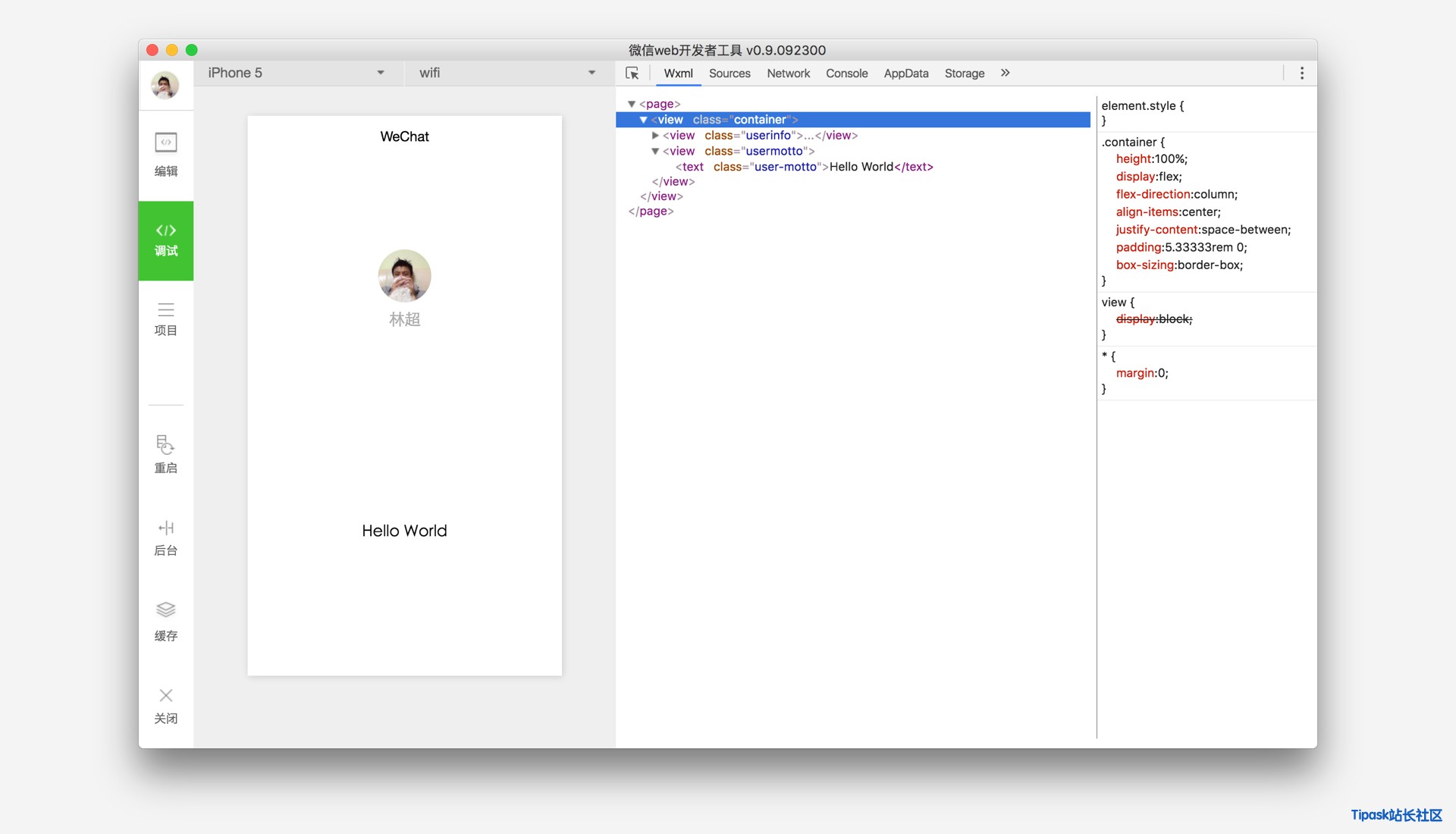
index.wxml 是页面的结构文件:

本例中使用了<view/>、<image/>、<text/>来搭建页面结构,绑定数据和交互处理函数。
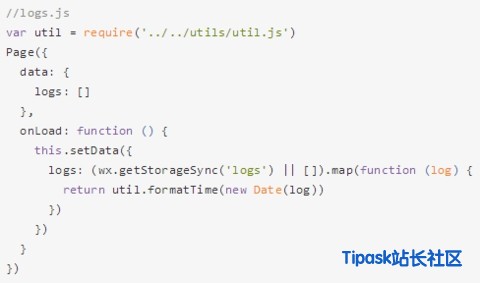
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

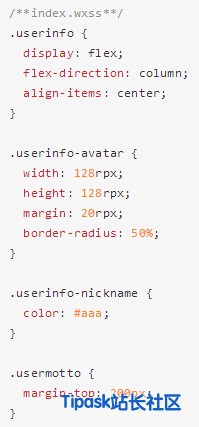
index.wxss 是页面的样式表:

页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
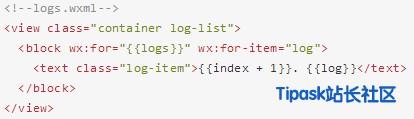
logs 的页面结构:

logs 页面使用 控制标签来组织代码,在 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点

运行结果如下:

4、手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

5. 结束语
此文只是简易教程,切勿当做完全教程,完全教程还以自己公司技术团队为主
因为我也不是专业的程序员,所以涉及到实打实的微信小程序开发,我也只能认怂,故此章节内容摘抄自官方文档
本期涉及到了大量的专业知识,均是小程序开发需要用到的,所以如果大家没有搞懂这些专业知识,推荐去看看我的上一篇文章:《编程语言开发微信小程序的入门知识》。
思尚品牌帮帮团队一直致力于用最简单的语言方式就能让广大朋友学会如何开发微信小程序以及玩转微信小程序。
至此章节为止,微信小程序的开发说明书已经全部完毕,下一期要写些什么我也很迷茫,要不想到哪写到哪吧,大家随意就好,周五见~
- 发表于 2017-02-28 14:04
- 阅读 ( 15185 )
- 分类:程序使用
你可能感兴趣的文章
- 开启学霸模式:微信小程序教会我们什么? 11770 浏览
- 不会编程也能开发微信小程序的入门教程 27419 浏览
- 微信小程序打开提示“网络异常,请检查网络状态”的解决方法 38489 浏览
相关问题
- 有没有人能推荐几款比较好玩的微信小程序? 2 回答
- 小程序端怎么搭建 0 回答