如何在首页调用热门问题列表?
@foreach($hottestQuestions as $hotQuestion)
<li class="widget-links-item">
<a title="{{ $hotQuestion->title }}" target="_blank" href="{{ route('ask.question.detail',['id'=>$hotQuestion->id]) }}">{{ $hotQuestion->title }}</a>
<small class="text-muted">{{ $hotQuestion->answers }} 回答</small>
</li>
@endforeach
显示不出来内容
请先 登录 后评论
最佳答案 2018-11-22 21:24
这个需要修改一下代码:
1、修改 app/Http/Controllers/IndexController.php 代码 55行下面加入如下代码:
/*热门问题*/
$hottestQuestions = Cache::remember('hottest_questions',Setting()->get('website_cache_time',1),function() {
return Question::hottest(0,8);
});

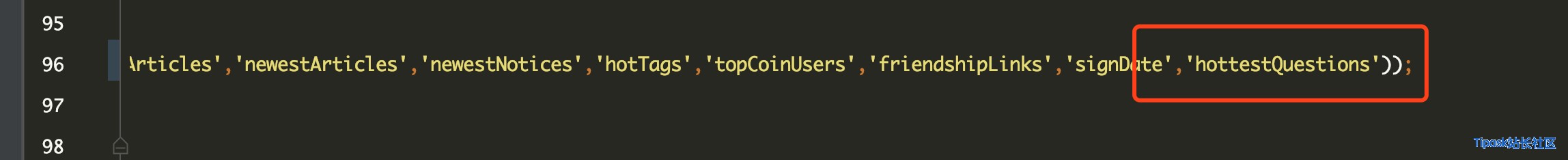
96行加入 hottestQuestions变量定义。
2、模板文件里面显示热门问题
@foreach($hottestQuestions as $hotQuestion)
<li class="widget-links-item">
<a title="{{ $hotQuestion->title }}" target="_blank" href="{{ route('ask.question.detail',['id'=>$hotQuestion->id]) }}">{{ $hotQuestion->title }}</a>
<small class="text-muted">{{ $hotQuestion->answers }} 回答</small>
</li>
@endforeach
直接复制你的代码,放到相应的位置即可,只能放到首页模板里面。
请先 登录 后评论
如果觉得我的回答对您有用,请随意打赏。你的支持将鼓励我继续创作!

- 2 关注
- 2 收藏,4041 浏览
- 张麻子 提出于 2018-11-20 23:46
相似问题
- 谁会TIPASK的二次开发呀 付费 3 回答
- 请问tipask模板怎么修改 2 回答
- 找了半天没找首页模板 3 回答
- 请问哪里可以招聘的到tipask的二次开发工程师? 2 回答
- 3.0底部模板在哪呀 1 回答
- 寻找人二次开发,和模版制作 1 回答
- 请问旗舰版的微信和app功能购买之后是给源码还是制作交付? 1 回答
- 请问图片附件上传是上传到哪个目录下? 2 回答
- 程序 底部模板,footer 在哪个路径修改 1 回答
- 用官方模板修改的超大气模板 5 回答
- 你们团队给二次开发吗? 1 回答
- Tipask相似问题只显示5条在哪里修改? 1 回答
- 求问答内容页调用提问者的答案数量的方法,在站内回答的总数。 1 回答
- 给问答也添加一个封面图,然后在首页调出问题的缩略图 1 回答
- 请问首页如何只调用带封面图的文章 1 回答
- 相似问题在哪修改谢谢. 1 回答
- 来点猛的,如何创建自己新的页面。比如带导航头部和底部信息的新页面。 2 回答
- 问题内容页,侧栏已调用相关问题,如果要调用最新问题、热门问题怎么调用? 0 回答
- 首页可以调问题答案吗?调用回答默认排序的第一个?求指点。 2 回答
- tipask安装商城报错 2 回答